以前、Pythonのフレームワーク「Django」を学んだ時、フロントエンド部分にBootstrapを使った事例があり「1つのコードでマルチデバイス表示(レスポンシブ対応)、その洗練された美しい画面」に驚いたことがあった。その時はじめてBootstrapの名前を知った。その後学ぶ機会もなくそのままになっていた。今回、FacebookでWingsプロジェクトさんの新刊著書「Bootstrap5」(技術評論社発行)レビューア募集を見て学んでみたく応募し拝読させていただいた。
今回、はじめてBootstrapを新刊書「Bootstrap5](技術評論社)で学んだ初心者の感想となります

全体の感想:とても楽しく学べる
1【動かして学ぶ】各章で紹介されたコード事例の全コードダウンロードできる。 画面表示をPCやスマホのブラウザで1つ1つ動作させながら学べるのはありがたい。全10章 付録 旧バージョンから移行ガイド 含め500頁強と結構な量だが、1歩1歩、主要な機能や使い方を確認しながら学べる
2【幅広い読者に向く】対象読者が「デザインは不得手なエンジニア」、「コーディングが苦手なデザイナ」とあるが、自分のように現在はエンジニアでもデザイナでもない読者でも「フロントエンド開発」に興味があれば充分に楽しめる内容である
3【独習者にも優しい】副題「フロントエンド開発の教科書」とあるようにPCやスマホ利用者がWeb画面で直接対峙する部分の開発の「しくみ」。Bootstrapとはなにか、その内容と範囲、開発環境作成からフレームワークの主な要素部品、実物模型(モックアップ作成)実現にいたるまで具体的かつ網羅的に紹介されている。本書1冊をまず徹底理解&活用すれば、その後の応用学習時間や製作体験時に有効に働くと思う
本書の良い点:
1.フレームワークを構成する各要素部品や外来用語(多くは英単語)の多さ(量)に最初は戸惑ったが、その「役割」、「使い方」の説明が「とてもわかりやすい日本語」、「丁寧な図解入り解説」に加え「実際に動作するコードサンプル」のおかげで理解を助けてくれた。これまさに「家庭教師」がいるようだ
2.説明の展開がとても分かりやすい。全体構成、学習の流れが「概要から詳細へ、全体から部分へ段階的詳細化アプローチ」、学んだ結果を「Bootstrapでモックアップを作る」(Webページ実物模型作り)の章(目標)で生かせる。学習者はこの目標に向けて長い道のりを安心して進めること(学ぶこと)ができる
3.本書の最終章「Bootstrapのカスタマイズ」や付録「Bootstrap移行ガイド」などは、Bootstrap経験者に有用と思います。 自分はBootstrap未経験者なのでSKIP、少し経験積んでから次回の学びの機会で生きると思います。本書は初心者にも経験者にも、それぞれの立場で読める良書と思います
個人的な期待:
1.スタイリングやコンポーネントの各章では、未知の多数の外来用語(カタカナ)が出てきました。多くは本書の説明読むと理解できるのですが、各節の日本語(カタカナ)に英語表記を併記をしていただけるとありがたいなと思っています(ネットで文献調査、検索時に便利)
2.大規模なWebシステム開発や顧客から要請でフレームワークを使用するケースも多いかと思います。例えばPython、PHP,Rubyなどの代表的なフレームワーク(Django、Laravel,RubyonRailsなど)とBootstrapとの併用や連携可否などフレームワーク共存に関連した記事を機会があればどこかで紹介していただければありがたいと思います
その他:高齢者の工夫
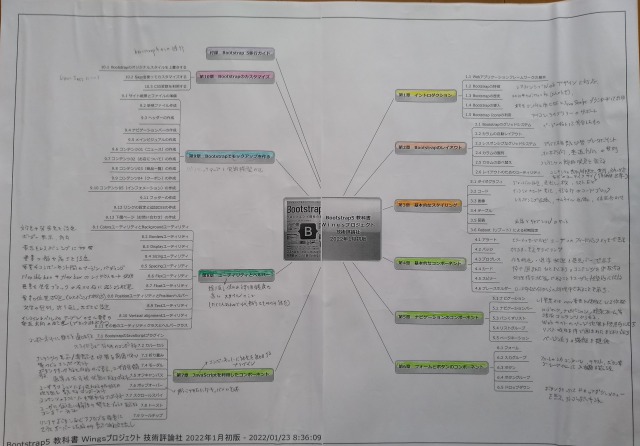
- 目次は大きなマインドマップ作成「学びの鳥観」
本を読む前に「はじめに」、「目次」、「索引」をまず眺めるのがクセになっています。特に「はじめに」「目次」が気に入ると読みたくなり、読書中に何度も読み返します。理由は「著者の思い」を強く感じ取れるからです。 今回、書籍の目次(章と節)を見て「マインドマップ」作成してみました。A2サイズに拡大、カレンダー裏紙に貼り机の横に置いて、各節要点メモ追記。学んだ内容をいつでも一覧「鳥観」できてとても振り返りに具合が良いです。 新しい事への理解力や吸収力の衰え甚だしい高齢者ですので図解もよさそうです

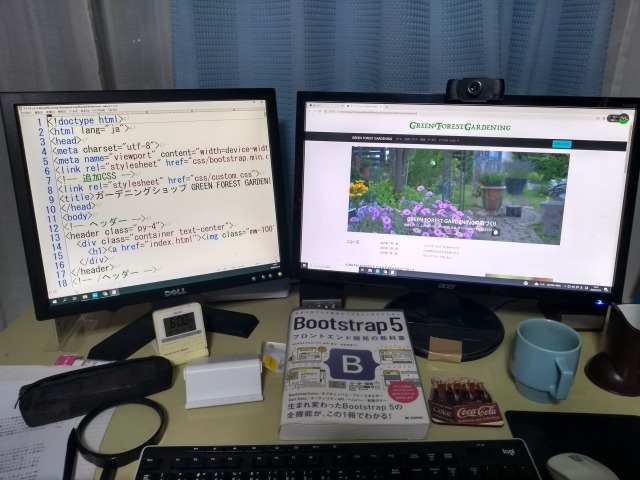
・ジュアルディスプレーで実習すると便利だな
1台のパソコンに2台のディスプレーを接続して左右または上下にして複数画面表示することを「ディアルディスプレー」と言うらしい。自宅にあった古い異なるサイズのディスプレーを2台つなげてみた。複数のソフトを別画面で開いて同時に表示、操作できる。とても便利だ!
今回は机上に本書とキーボード・マウス、前面に大きなジュアルディスプレイ、1台は「プログラムコード表示」、もう一台は「実行結果表示」として、聖徳太子様も驚く!
視力衰え甚だしい高齢者も大きな複数画面使う忙しい時代に生きている!?

以上 今回、高齢者が楽しみながら学ぶ工夫2点追加してみました
